Interactive
Collab Visuals
Collab Visuals
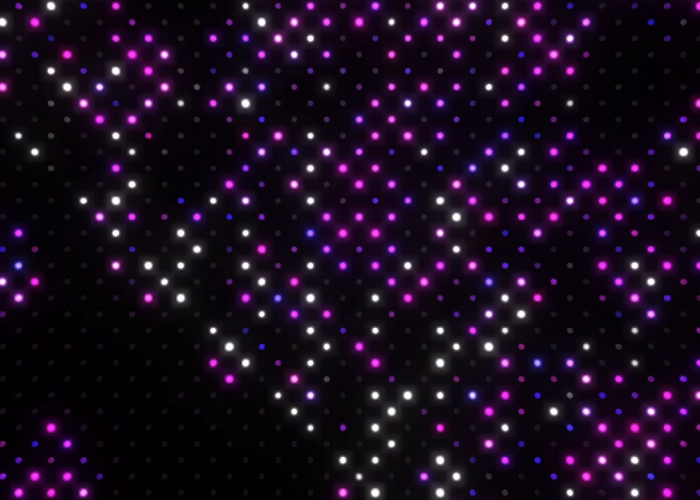
Clubs, festivals and tours are closed worldwide due to pandemic. Musicians have turned to virtual concerts. But without a shared connection between audience and performer we miss something. This is an experiment in restoring that shared experience: a collaborative framework for fans to create the visuals for virtual concerts TOGETHER.
Fans share visual “seeds” which drive animation on the main screen, built on a generative framework of cellular automata. Intuitive controls allow for real time visual tweaks and effects. A Rails backend supports thousands of fans seamlessly. A 100% Javascript frontend built on ThreeJS and WebGL means no app to download – and smooth performance on laptops, tablets, and phones. Even when we are apart, we can create something together.
Design/Code: Elliot Kealoha Blanchard
Okta: RORSCHACH ME
Okta: RORSCHACH ME
Our friends at Civic asked us to explore identity for Okta at Oktane19 in San Francisco. We avoid self reflection, so we created RORSCHACH ME.
RORSCHACH ME transforms you into inkblot art. Photo + Sticker + Email. Over 1,000 guests.
Agency: Civic
Representation: The Meta Agency
Creative Director: Elliot Kealoha Blanchard
Design: Elliot Blanchard
UX/UI: Kim Bourrie
Unity: Justin Link
Maya: Akemi Blanchard, Izzy Cruz
Brand Ambassador: Alsu Sabirova
RWC Empire Lounge: Lunar New Year
RWC Empire Lounge: Lunar New Year
We took a road trip to Resorts Worlds Catskills for Lunar New Years.
Did we get lucky on the slots? No.
But we did create a unique experience for the big screen at the Empire Lounge that guests can control with a tablet – or their own phones. All real time. No app to install.
Makes waiting for Lady Luck a little more fun.
Representation: The Meta Agency
Creative Director: Elliot Kealoha Blanchard
Concept Art/Design/Illustration: Diego Maia
Unity: Stefan Mensen, Egor Lukomsky, Cyril Arkhipenkno, Paul Vladimirov
Maya: Csaba Bárdos, Szabolcs Sinka, Károly Seiner
UX/UI: Angela Chen, Maria Lukomskaya
Future Portrait
Future Portrait
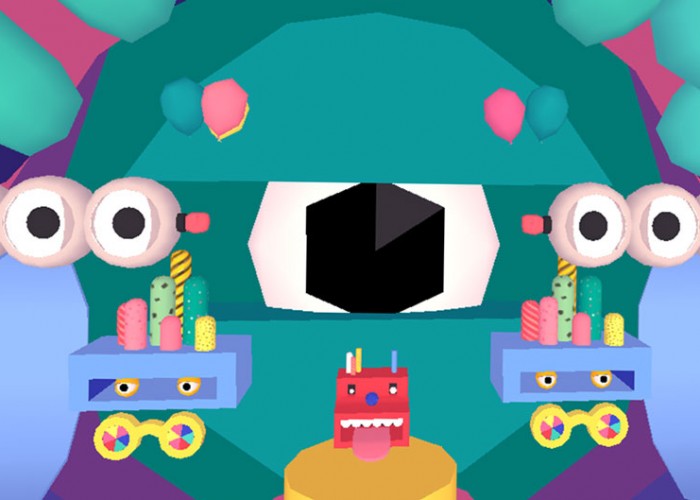
Future Portrait debuted in The Lab at The Panorama Music Festival.
In Future Portrait, motion becomes animation. Simple and amazing. No green screens. No special suits. No explanations needed. Just jump in and move, or remix the action at two touchscreen stations.
Future Portrait recreates the relationship between a performer and a director in a virtual space. Change the lighting, add AI creatures, and use touch to affect the virtual particles.
The ability to create art intuitively gets people excited and involved. The best interactive experiences are ones that you don’t overthink – you just do.
Director: Elliot Kealoha Blanchard
Structural Design and Fabrication: Akemi Blanchard
Code: Aggro Studios
Choreography: Tyler Gilstrap
Dancers: Suzie Rzecznik, Steven Orrego Upegui, Benji Rama
Live Music: Nate Tucker
Camera + Editorial: Eric Chang
PAs: Yon Gon, Ben Karon, Serena Fang
Representation: Meta.is
VR Loops
VR Loops
VR Loops is Invisible Light Network’s first app: answer two simple questions, and create your own custom VR world. Enjoy it with Google Cardboard or share with your friends as an animated GIF.
We’ve always been interested in projects that give people the tools to make something new. VR Loops makes VR a creative experience: instead of passively watching, you’re in charge! All that’s needed is your smartphone and a Google Cardboard viewer. No expensive headsets. No wires to trip over.
The beta of VR Loops debuted at Internet Yami-Ichi, the (in)famous “Internet-ish” flea market. It’s also been covered by Motherboard.
Give it a try! It’s fun. It’s free. Grab your Google Cardboard and dive in.
Creative Director: Elliot Kealoha Blanchard
Design: Raul Burgos, Irakli Gharibashvili, Elliot Kealoha Blanchard
UI: Ian Bradley
Modeling, Rigging, Animation: Zoltan Toth, Szabolcs Sinka, Irakli Gharibashvili, Maggie Richardson, Elliot Kealoha Blanchard
Code By: AggroStudios Team
Music: Kotchy
Download: iOS … Read More »
Oracle: The Voice of Data
Oracle: The Voice of Data
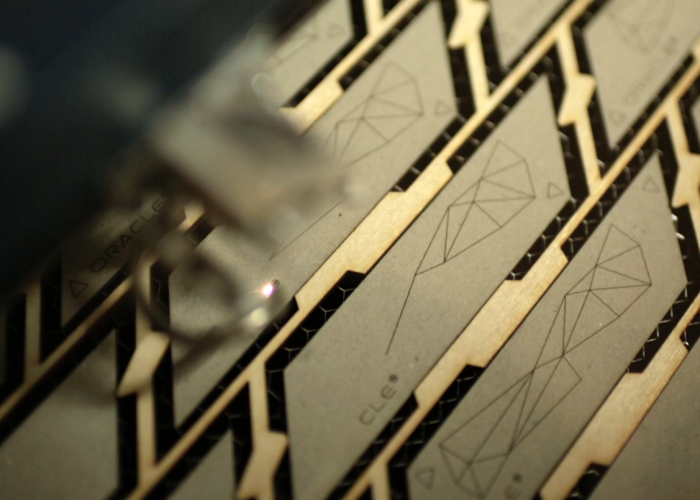
We built the Voice of Data for Oracle’s OpenWorld event. Like other projects that we’ve done in the past, The Voice of Data makes it possible to create something beautiful and unique using non-traditional tools – democratizing design and exploring the implications for the creative process in an era where mass production and mass customization are meeting.
Using custom code and an on-site laser cutter, we transformed the human voice into wearable art. Visitors recorded their voiceprints using an iOS app we created for the event. One even proposed (probably still need a ring). Our generative code then transformed each voice into a unique design, which was cut into leather by a pair of lasers generously supplied by Universal Laser Systems. We made more than 1,500 different bracelets over the course of the event.
Creative Director: … Read More »
Ring
Ring
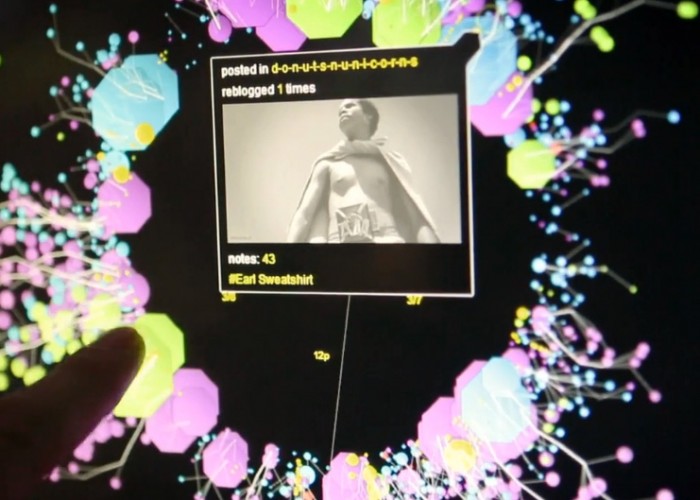
Want to understand the buzz around SXSW 2013? Ask Ring.
Ring is a installation project commissioned by eMuze and Learned Evolution. Ring debuted at the #FEED space for SXSW 2013.
Ring tracks Twitter and Tumblr activity for all 1800+ bands performing at SXSW Music, mapping the network of retweets and Tumblr reblogs that move initial posts through the social media world.
Ring represented a completely new way to measure how much grassroots buzz bands were getting going into SXSW – and how that changed during the festival run.
And because Ring was built from the ground up as a hardware-accelerated Chrome app, anyone in the world was able to experience Ring using a Chrome browser.
Ring presented a number of technical challenges because of the size of the data that we were visualizing; 1800+ bands blogging and being blogged about on Tumblr and … Read More »
GE Flyovers: Destination Unknown
GE Flyovers: Destination Unknown
We recently got to work with the good folks – and fellow Dwarf Fortress enthusiasts – at The Barbarian Group on a great project for GE. They’re sending a fairly incredible mini-helicopter to GE facilities for a unique perspective on the process behind GE products.
We produced a traditional, high-end CG recreation of the helicopter – and a fully interactive, real-time 3D model that loads in your browser:
A great clip of the helicopter in action:
You can see everything at ge.com/flyovers. We’re working on getting the helicopter for our holiday party.
Creative Director: Elliot Kealoha Blanchard
Producer: Eve Strickman
Modeling: Gyozo Lukacs, Csaba Bardos
Shading, Lighting, Rendering: Karoly Seiner