Collab Visuals
Collab Visuals

Clubs, festivals and tours are closed worldwide due to pandemic. Musicians have turned to virtual concerts. But without a shared connection between audience and performer we miss something. This is an experiment in restoring that shared experience: a collaborative framework for fans to create the visuals for virtual concerts TOGETHER.
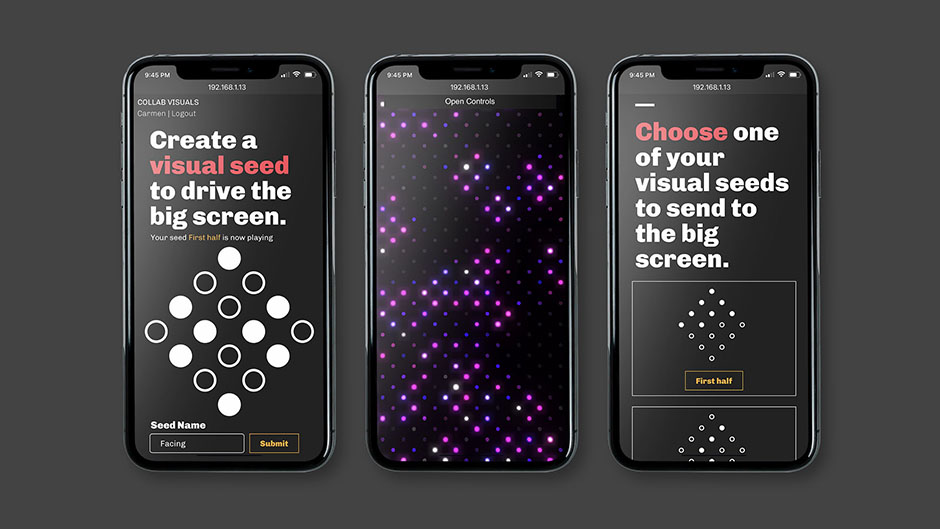
Fans share visual “seeds” which drive animation on the main screen, built on a generative framework of cellular automata. Intuitive controls allow for real time visual tweaks and effects. A Rails backend supports thousands of fans seamlessly. A 100% Javascript frontend built on ThreeJS and WebGL means no app to download – and smooth performance on laptops, tablets, and phones. Even when we are apart, we can create something together.
Design/Code: Elliot Kealoha Blanchard
